Copying Colors from Your Website to Use in Designs
To Copy Colors From Your Website:
To start, you'll need a program that can tell you the exact names (in hex code) of the colors that you have on your website. We have different suggestions for you, if you're a Mac user, or a PC user.
For Mac Users
There is a built in feature you can use, called the DigitalColor Meter.
*If you have OS X 10.6.6, and above, you might need an app, instead. One great choice is The Olá Brothers' Sip. You can find more description, and a quick overview on the iTunes app page.
To find and use DigitalColor Meter to Grab Your Colors:
- Open your applications folder and scroll down till you find the utilities folder. The utilities folder is where you'll find DigitalColor Meter.
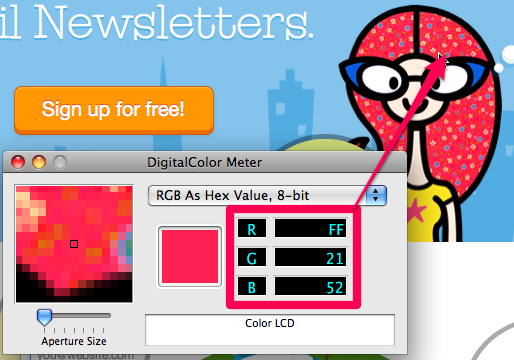
- Next, set the drop down menu to RGB as Hex Value, 8 bit.
- Make the Aperture Size the smallest it can go. Then simply hover the mouse over the color, on your site.
- Type in shift+sommand+c to copy the color, and then paste with command+v into a text file. You'll now see the color as a hex code! (For extra commands, see this link.)
- Grab all the colors you want to use from your site, and paste them all in the same text file, for easy reference. Then proceed below with creating your custom theme!

For PC Users
If you use a Windows operating system like XP, Vista, 7, or 8 -- there are many programs you can use to identify these colors on your site. Below are several free color picker programs that you can download. There are also paid programs out there, if you would like enhanced security and support.
Color Picker Suggestions:Anny Studio's Just Color Picker
Iconico's ColorPic
WinCatalog's GetColor!
An Example for Grabbing Your Site Colors:
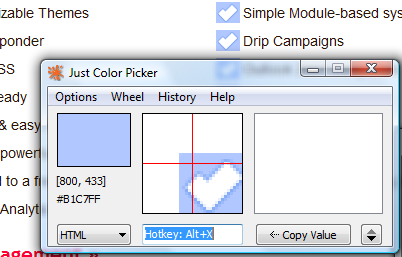
- In our example, we're going to use the Anny Studio Just Color Picker. So first you need to download the program. Follow the link to the Annystudio download page, and click on the download link.
- Open the program, and you'll see a box like the ones below. Go to your website and put your mouse over the color you want. Press alt+x.
- On the left hand side of the program, you'll see the color along with its 6 digit name. This light blue color's name is: #B1C7FF. Copy that code into a text file, where you can refer to it, later.
- Continue grabbing the hex codes of all the colors that you want to use in your email campaign. Then proceed with creating your custom theme!

To Use Your Copied Colors in a Custom Email Theme
Once you've collected all of the main colors on your website, you're ready to create your new custom theme. :-)
To get started, you need to be in the Composer screen. Just click on the Edit button under the thumbnail of one of your campaigns in your Dashboard. Or, click Compose to start from scratch.
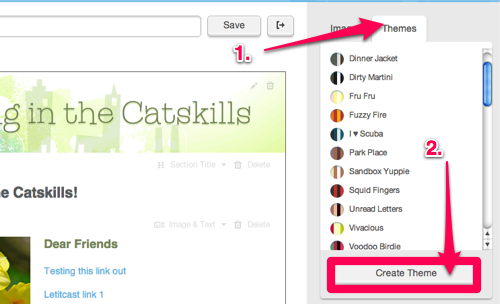
- Click on the Themes tab on the right.
- Click the Create theme button at the bottom.