Customizing the Signup Form Design
If you host your signup form on your site using the plain embed option, feel free to customize the HTML code provided. Just keep the form functions intact, to be sure that it will work correctly!
However, if you plan on keeping the form hosted on GoDaddy Email Marketing, or using the styled embed option, or the side tab embed option -- use the theme options to customize the style to your liking!
To Edit Your Form Theme:
- Click edit under the form you want to customize:
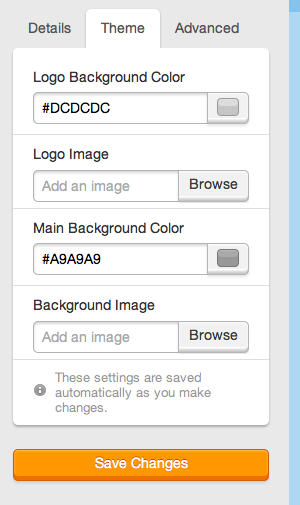
- Select the Theme tab:
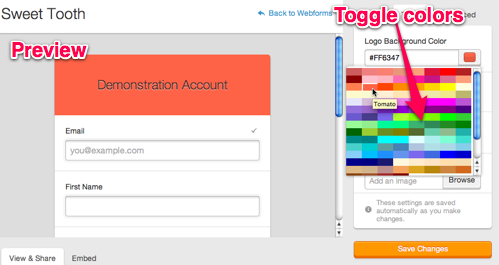
- Click on the color blocks, or enter a hex code to change the logo background, and main background colors. Your selections will appear in your form on the left, automatically.
- You can import a logo, or background image, as well. Click on browse to select the file from your computer. Find tips and suggested resources for screen grabbing and creating your own images, at the bottom of this page, here.
- Make sure to click Save changes.
- Click on the Share button at the top, and copy and paste that URL into another tab in your browser. This way you can preview the form, just as people signing up will see it.



Important! When using the Styled Embed option, the form header will only display if you've included a logo image. Titles and background colors are not included in the styled embed version of the form. They will only display on the GoDaddy Email Marketing hosted version of the form, when you access the form directly using the permanent URL.

Read here for more instructions on how to customize the fields in your form.
To add custom landing pages for your form, follow these steps.
Related Topics:
Can I Add A Signup Form To My Campaign?
Tips On List Management
Can I Add My Signup Form To Facebook?
How Do I Share My Signup Form?