Publishing a Signup Form on Your Website
You can add your Signup Form to your site, in just a few easy steps.
Publishing the Form on Your Site
- Click on Signup Forms at the top of your page.
- Click Edit under the form you want to add to your site.
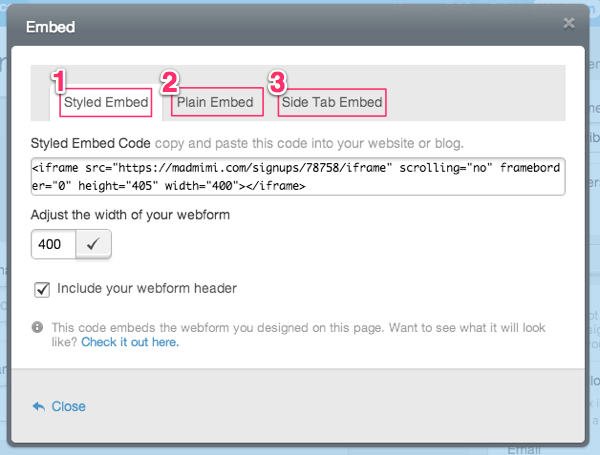
- Click the Embed button at the top of the form editing page. Here we have 3 options:
If you need to create a new form, Click the Add a Signup Form button on the right, first. Set your details, save, and continue with Step 3.


Styled Embed
This option uses an iframe to reference your styled form. If you want to keep your uploaded signup form image, or use the header color selected in the signup form editor, this option is for you.
Keep in mind: If you adjust the width of your form, make sure to click the checkmark to save the new settings. This is important! If you only make the edit in the iframe code on your website, the form won't be properly resized.
If your form is too long, try removing some of the fields, or use the plain embed (below).
Plain Embed
This option is best if you want only the basic HTML and javascript, but nothing else. If you want to customize your form to completely blend with your website, or make any custom changes, this option is likely for you.
Side Tab Embed
This option is similar to the Styled Embed, but links from a side tab on the left side of your website. To see a live example, Choose the tab in your embed menu and click Try it out!
Sharing Your Signup Form with a Direct Link
Don’t want to embed any code? No worries, you can link to your signup form instead :)
To add only a link to your site or blog: Click the Share button and copy the URL. You can then paste the link anywhere you'd like.
Related Topics:
Can I Add an Email Signup Form to My Campaign?
Customizing Signup Form Design
What Are The Advanced Signup Form Options?
Can I Add My Signup Form To My Facebook Page?