Using Custom HTML to Create an Email from Scratch
GoDaddy Email Marketing does offer a custom HTML composer. This can be used to create completely customized emails, from scratch, using raw HTML code. The custom HTML composer is completely separate from the standard design composer, and they cannot be used interchangeably.
To Launch the Custom HTML Composer:
From your Dashboard, and use the little dropdown arrow on the Compose button to select Custom HTML.
NOTE: If you haven't created any campaigns in your account, yet, you will not see the Compose button. On your Dashboard, click the "Create a campaign" button, and then click Save. Now click back to your Dashboard to find the dropdown arrow next to the Compose button.
After selecting Custom HTML, GoDaddy Email Marketing will load up a special Custom HTML composer tool, and you can:
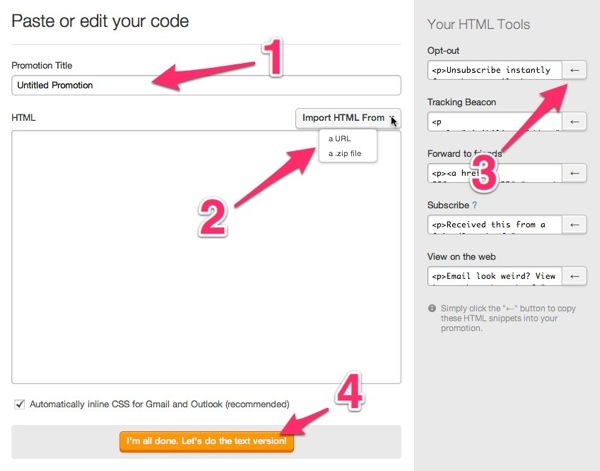
- Name your campaign whatever you like.
- Paste your HTML code right into the editing area, or click on “Import HTML From” to choose to import your code directly from a zip file or a URL.
- Include any specific code you need by placing your cursor where you want that code to appear, and clicking on the arrow next to the code on the right. In order to insure we’re following all the rules and can easily give you the tracking results you need, GoDaddy Email Marketing requires you to add at least one Opt-out link, and a Tracking Beacon. But feel free to add as many Forward, Subscribe, and “View on the Web” links as you want, too!
- Click on “I’m all done” to save your changes to the HTML and work on the text version of your email. (This is the version people will see if they can’t receive HTML emails).
You must include the "View on the web" code, if you want a thumbnail on your Dashboard, or a preview image when sharing the campaign.

Using custom HTML code instead of GoDaddy Email Marketing's design tools is good for some, not so good for everyone. The thing about designing for email is that there are lots of email reading environments out there and many of them render HTML differently. That being said, here are a few basic things to keep in mind when coding that'll help you with looking okay across the board.
Some things to keep in mind when using Custom HTML:
- Always remember to add opening and closing html tags.
- Always put your style tags in the head and use body tags.
- Being that GoDaddy Email Marketing inlines your CSS, you can code normally, so no worries about inlining the CSS while you're working.
- To get your images looking good with margin/padding in Outlook 2007, place your images in tables.
- For multi-column tables with images, use a style tag with "vertical-align:top" (Safari likes it)
- Use a style tags with "font-family:helvetica" -- rather than font tags.
- Be gentle, test a bunch, and you'll be ok. :-)
- Line-heights look wider in Outlook 2007, so you can always target Outlook 2007 directly by using a conditional statement.
More Info
Can I use HTML in the Regular Composer?