Walkthrough: Designing Your Store in Quick Shopping Cart
Depois de configurar o Quick Shopping Cart®, você precisa configurar vários aspectos da sua vitrine online. Estas áreas são exibidas como botões na parte superior da tela e marcas de seleção aparecem quando cada área é completada.

Nós criamos três tutoriais passo a passo para guiá-lo através da criação de sua vitrine online. O primeiro passo a passo é como projetar a sua vitrine.
Tempo de conclusão: 1 hora.
 As primeiras impressões dos seus clientes normalmente são derivadas do projeto da sua vitrine. O Quick Shopping Cart pode ajudar você a criar um impacto positivo com uma vitrine bem planejada. Embora o Quick Shopping Cart ofereça muitas opções para personalizar a aparência do seu site, essas ferramentas compõem a base da sua vitrine:
As primeiras impressões dos seus clientes normalmente são derivadas do projeto da sua vitrine. O Quick Shopping Cart pode ajudar você a criar um impacto positivo com uma vitrine bem planejada. Embora o Quick Shopping Cart ofereça muitas opções para personalizar a aparência do seu site, essas ferramentas compõem a base da sua vitrine:
- O modelo
- Imagens do modelo
- Informações da sua vitrine
- Os estilos de páginas de produtos e categoria
Neste passeio, vamos configurar uma vitrine de uma empresa de camisas. Queremos algo vivo e chamativo para atrair a atenção dos consumidores.
Alterar o modelo da sua vitrine
No Quick Shopping Cart, você pode alterar o modelo facilmente, a qualquer momento. Os novos modelos permitem que você experimente diferentes combinações de projetos e cores, que podem alterar completamente a aparência e a funcionalidade da sua loja online.
Para alterar o seu modelo
- Faça login no Gerenciador de conta.
- Clique em Quick Shopping Cart.
- Na página do Quick Shopping Cart, clique em Iniciar, próximo à conta do Quick Shopping Cart que deseja usar.
- Clique na guia Modelos. A janela Modelos será exibida.
- Opcional: No menu Visualização, selecione o site builder que você deseja visualizar com o novo modelo.
- Opcional: No menu Classificar, selecione Data para exibir modelos criados recentemente. Selecione Nome para exibir modelos em ordem alfabética.
- Na guia Galeria de modelos, passe o mouse sobre o modelo que deseja usar. O menu Aplicar modelo é exibido.
- Selecione os site builders que você deseja aplicar ao modelo e clique em Aplicar.
- Para começar a trabalhar na sua loja, na área Minha loja, passe o seu mouse sobre o seu modelo e clique em Trabalhar na minha loja.
Para exibir os seus modelos ativos, que são exibidos ao vivo na Internet, vá para a guia Meus modelos.
Alterar as imagens do modelo da sua loja
Todos os modelos do Quick Shopping Cart vêm com uma série de imagens padrão, conhecidas como imagens de modelo. Se essas imagens não combinarem com a aparência da sua loja, podem ser alteradas. Assim como outras opções baseadas em mídia, as suas imagens de modelo usam a Galeria de Mídia. Para obter mais informações, consulte Como usar a galeria de medios em Quick Shopping Cart..
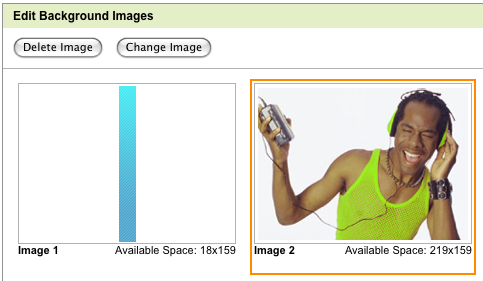
Em vez de usar a imagem de modelo padrão do homem dançando, podemos usar a nossa própria imagem de camisas penduradas.

Para alterar as imagens de modelo
- Faça login no Gerenciador de conta.
- Clique em Quick Shopping Cart.
- Na página do Quick Shopping Cart, clique em Iniciar, próximo à conta do Quick Shopping Cart que deseja usar.
- No menu Configurar, na seção Projeto, selecione Imagens de modelo.
Para a nossa vitrine da empresa de camisetas, queremos substituir o homem dançando, que é a imagem 2.
- Selecione a imagem que deseja alterar e, em seguida, clique em Alterar imagem.
- Para carregar uma imagem, vá para a guia Adicionar imagense clique em Procurar. Localize e selecione a imagem, e clique em Carregar.
OBS.: Se você já carregou a imagem que deseja usar, selecione a miniatura na Galeria.
- Na guia Minha imagens, selecione a imagem que deseja adicionar ao seu modelo.
- Clique em OK.
- Para alterar a maneira de exibição da imagem, na lista Selecionar formato, selecione um dos seguintes:
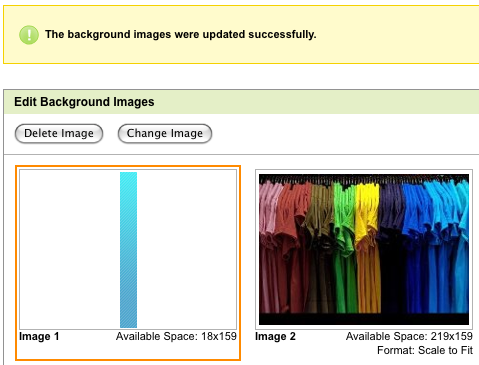
DICA: O espaço disponível aparece abaixo da miniatura. Use essas informações ao selecionar uma opção de formato:
- Original — Mantém o tamanho original e a formatação da imagem.
- Escala de ajuste — Dimensiona a imagem para que fique igual ou menor que as dimensões da imagem original, mas preservando a taxa de proporção.
- Alongar para ajustar — Dimensiona a imagem com as mesmas dimensões que a imagem original, ignorando a taxa de proporção.
- Imagem lado a lado — Coloca a imagem lado a lado horizontal e verticalmente dentro do espaço alocado.
- Lado a lado horizontal — Coloca uma linha de imagens lado a lado horizontalmente. O alinhamento vertical depende do modelo.
- Lado a lado vertical — Coloca uma linha de imagens lado a lado verticalmente. O alinhamento horizontal depende do modelo.
- Dimensionar e cortar — Mantém a taxa de proporção e dimensiona a imagem maior ou menor, dependendo do espaço disponível para aquela imagem no modelo. Quando uma dimensão corresponder e a outra dimensão corresponder ou exceder o espaço alocado, a imagem é cortada a partir do centro para se igualar às dimensões do espaço disponível.
- Para usar a imagem de modelo padrão, clique em Reverter ao original.
- Para não exibir imagem nenhuma, clique em Excluir imagem.
- Clique em OK para salvar as alterações.
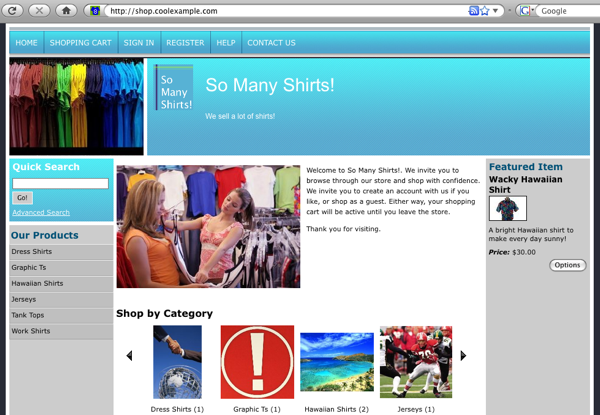
No nosso exemplo de loja de camisetas, a loja agora terá uma imagem de camisetas penduradas em vez de um homem ouvindo música.
- Clique em Visualização para ver como o seu site vai ficar quando for publicado.
OBS.: quaisquer alterações feitas só serão exibidas na Internet quando forem publicadas na sua vitrine. Para obter mais informações, consulte Como publicar seu Quick Shopping Cart..
Configurar as informações da sua vitrine
Depois de escolher um modelo, você deve fornecer informações sobre os seus negócios aos consumidores. As informações que você fornecer serão exibidas na sua vitrine.
Para configurar as informações de vitrine
- Faça login no Gerenciador de conta.
- Clique em Quick Shopping Cart.
- Na lista do Quick Shopping Cart, clique em Iniciar, próximo à conta do Quick Shopping Cart que deseja modificar.
- No menu Configurar, na seção Informações de negócios, cliquem em Nome, Logotipo, Informações de contato.
- Preencha os campos com as informações da sua empresa.
Aqui estão as informações da nossa empresa de camisetas, como exemplo. Você preencherá estes campos com as informações da sua própria empresa:
- Nome da empresa — Mil e Uma Camisetas!
- Slogan — Vendemos muitas camisetas!
- Endereço — 123 Test St., Phoenix, AZ 85001
- Telefone principal — (321) 555-4444
- Telefone alternativo — (321) 777-6666
- Endereço de email — example@secureserver.net
- Ano de Copyright — 2011
- Favicon — Um favicon é exibido ao lado do URL do site em um navegador Web. Quando um visitante marca o seu site, o ícone é exibido ao lado do link.

- Logotipo

- Imagem de boas-vindas

- Imagem 1 e 2 de fatura
As imagens de fatura são exibidas nos seus recibos de cliente. Usamos o nosso logotipo aqui, mas você pode escolher algo diferente para a sua loja pessoal.
Veja como a vitrine de camisetas vai ficar depois de completar essas informações.

Selecionar estilos de páginas de produtos e categoria
Selecionar o estilo de exibição das páginas de produtos e categorias é a última etapa no projeto da base da sua vitrine.
Estilo da página de categorias
O estilo da página de categorias define como os produtos e categorias são exibidos no seu site.
Estilo de página de produtos
O estilo de página de produtos define como o produto será exibido quando um consumidor clicar em um produto para obter mais informações.
Se você não tiver tempo de adicionar imagens a cada um dos seus produtos e categorias, poderá adicionar uma imagem de espaço reservado que será exibida para todos os seus produtos e categorias até que você tenha tempo de adicionar imagens de cada produto. Você pode acessá-las no menu Configurar, na opção Projeto, clicando em Imagens de produtos padrão.
Para selecionar estilos de página
- Faça login no Gerenciador de conta.
- Clique em Quick Shopping Cart.
- Na lista do Quick Shopping Cart, clique em Iniciar, próximo à conta do Quick Shopping Cart que deseja usar.
- No menu Configurar, na seção Projeto, selecione Estilos de página de categorias ou Estilos de página de produtos.
- Na seção Selecionar estilo de página de categoria ou Selecionar estilo de página de produtos, selecione um estilo de layout. Use o menu da página ou a seta amarela para a direita para exibir estilos de layout adicionais.
- Clique em OK.
OBS.: Para visualizar um estilo de página de produtos específico, clique na miniatura do estilo. O estilo de layout atual é mostrado no menu Seleção atual.
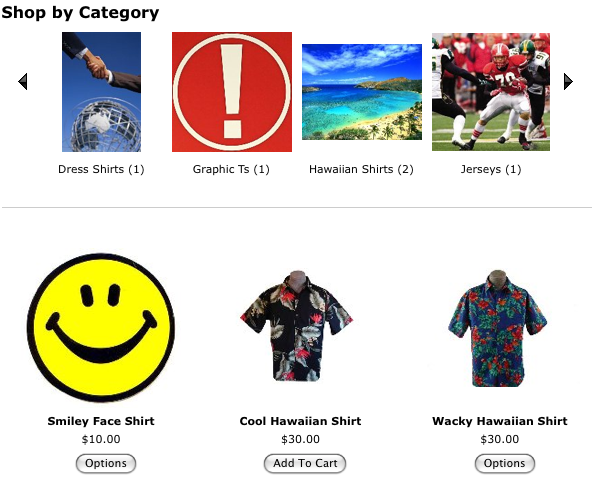
Para o exemplo de camisetas, selecionamos o estilo de página de categoria "3 colunas, sem margens".

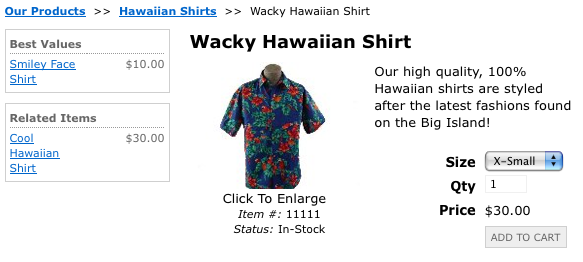
Desde que cada camiseta terá várias opções de classificação, selecionamos o "Estilo 2" para o estilo de página de produto.
Agora que você projetou a sua vitrine, ela precisa de produtos.
Continue no artigo dois: Configuração de produtos.