HTML Tricks and Tips
Sometimes you reach a point where you need to do a little bit of customization and adding a small snippet of HTML is a neat way to spice up a campaign. We do stress the importance of not over-using these html tricks and tips. If you have many style changes to make, a custom theme is the way to go.
Also, accuracy counts! Always make sure you're using the html snippets correctly. Proof read, look for typos and test before sending out your email to your subscribers :)
Now, onto the tricks and tips...
How to center a Section Title, Heading or Sub-heading
How to change the font color within a paragraph
How to change the font size within a paragraph
How to change the font type within a paragraph
How to combine multiple style changes
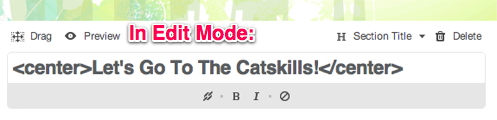
How to center a Section Title, Heading or Sub-heading:
The code:
What to look out for: Make sure you "close" the tag at the end with a / like this: </center>
Before:

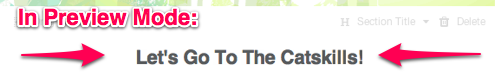
After:

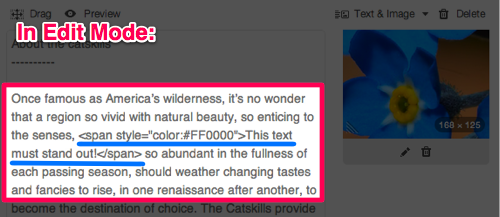
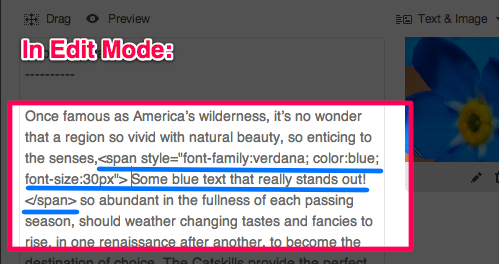
How to change the font color within a paragraph:
The code using a color name:
Using a hex code: You can select an even more specific color by using the color's hex code. That's a 6 character code that looks like this: #FF0000
You can find a list of codes here, or grab the exact code for a color on your website by using a color picker program.
The code using a color hex code:
What to look out for: Make sure you "close" the tag at the end with a / like this: </span>
Before:

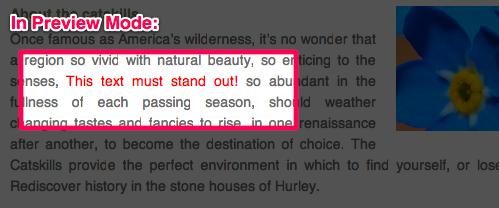
After:

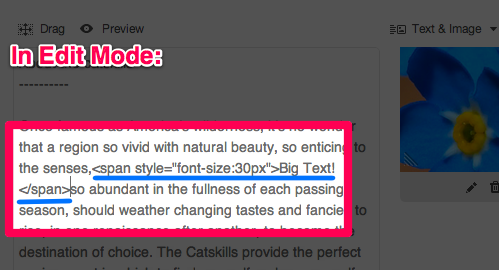
How to change the font size within a paragraph:
The code:
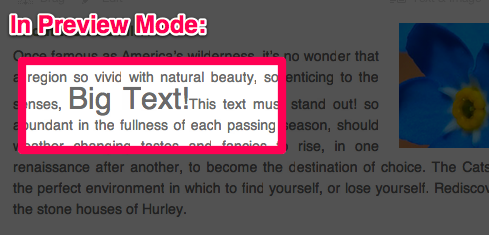
Adjust the pixel number to change the size of the text. A smaller number makes the font size smaller and a larger number makes the font size bigger.
What to look out for: Make sure you "close" the tag at the end with a / like this: </span>
Before:

After:

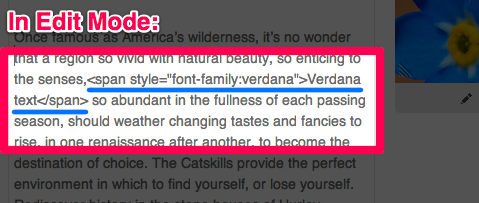
How to change the font type within a paragraph:
The code:
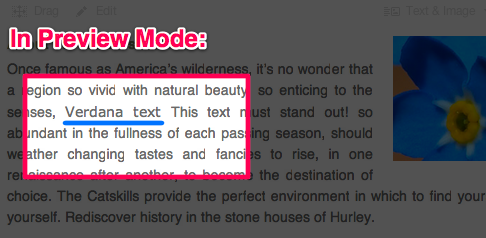
What to look out for: Make sure you "close" the tag at the end with a / like this: </span>
Before:

After:

Now, lets put it all together!
The code:
Before:

After:

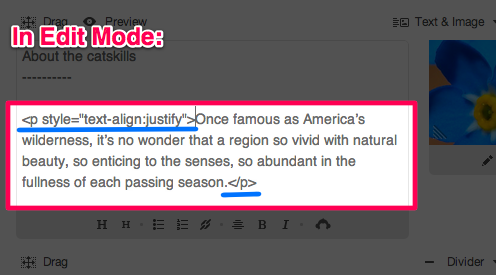
How to justify A paragraph:
The code:
Enter the paragraph here
What to look out for: Make sure you "close" the tag at the end with a / like this: </p>
Before:

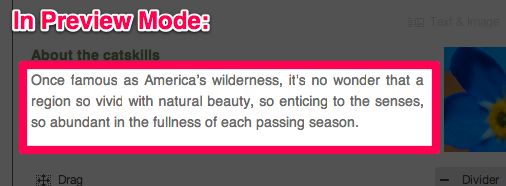
After:

Related Topics:
Adding A Table Of Contents Using Custom Html Text Modules, An Overview Using Campaign Tweaks Addon